こんにちは、ブロガーとしてまだまだ半人前(はんにんまえ)のヴォルグと申します。
これがわたしにとってみっつめの記事となります。三日坊主(みっかぼうず)にはならないように気をつけます。
この記事では「かんたんなやりかたで、ブログにはる加工した画像をつくる方法」についてごしょうかいします。
ブログをはじめてから2つ記事を公開したので、何回かみかえしてみました。
「あれ、なんか違和感(いわかん)があるぞ。」
フリー画像サイト「ぱくたそ」や「いらすとや」を使っているのですが、記事本文は文字だらけでなんかよみにくい・・・。
ならば、ちょっと調べてみよ。有名ブロガーのブログを拝見(はいけん)してみました。
「うわぁ、わかりやすい!」
説明する部分に適切(てきせつ)に画像をのせていることがよくわかります。
大事なところを囲って、やじるしでその部分を指し、説明文ものせている。
うーん、これですよ。わたしに足りないスキルは!
説明する画像をブログにのせれば、文字だけのよみにくい記事にはならないし、なによりも画像に注意をもっていくことができる。
こんなふうに説明画像をブログにはりたい!
これから記事を書いていく上で絶対(ぜったい)必要になってくるはずだ!
「で、どうするの?」
そういえば、「パソコン」・「ブログ」ともに発展途上(はってんとじょう)のスキルしかもっていないわたし。
そんなときは必ず調べるくせをつけておいたほうがいいです。インターネットの中にはいろんな情報があるのでかならず解決することができます。
まずはかんたんにやる方法ないかな?としらべていくうちにみつけました。初心者(しょしんしゃ)にうってつけのやりかたが!
これなら「パソコン」・「ブログ」初心者のわたしでも、かんたんに画像を加工することができる!
わたしもやりたい!と思った人に、かんたんなやりかたで、ブログにはる加工した画像をつくる方法を教えたいと思います。
ひとつだけ、準備してください。ブログを作るときにつかう「パソコン」です。
電源いれて、たちあげましょう。そこからスタートします。
Contents -目次-
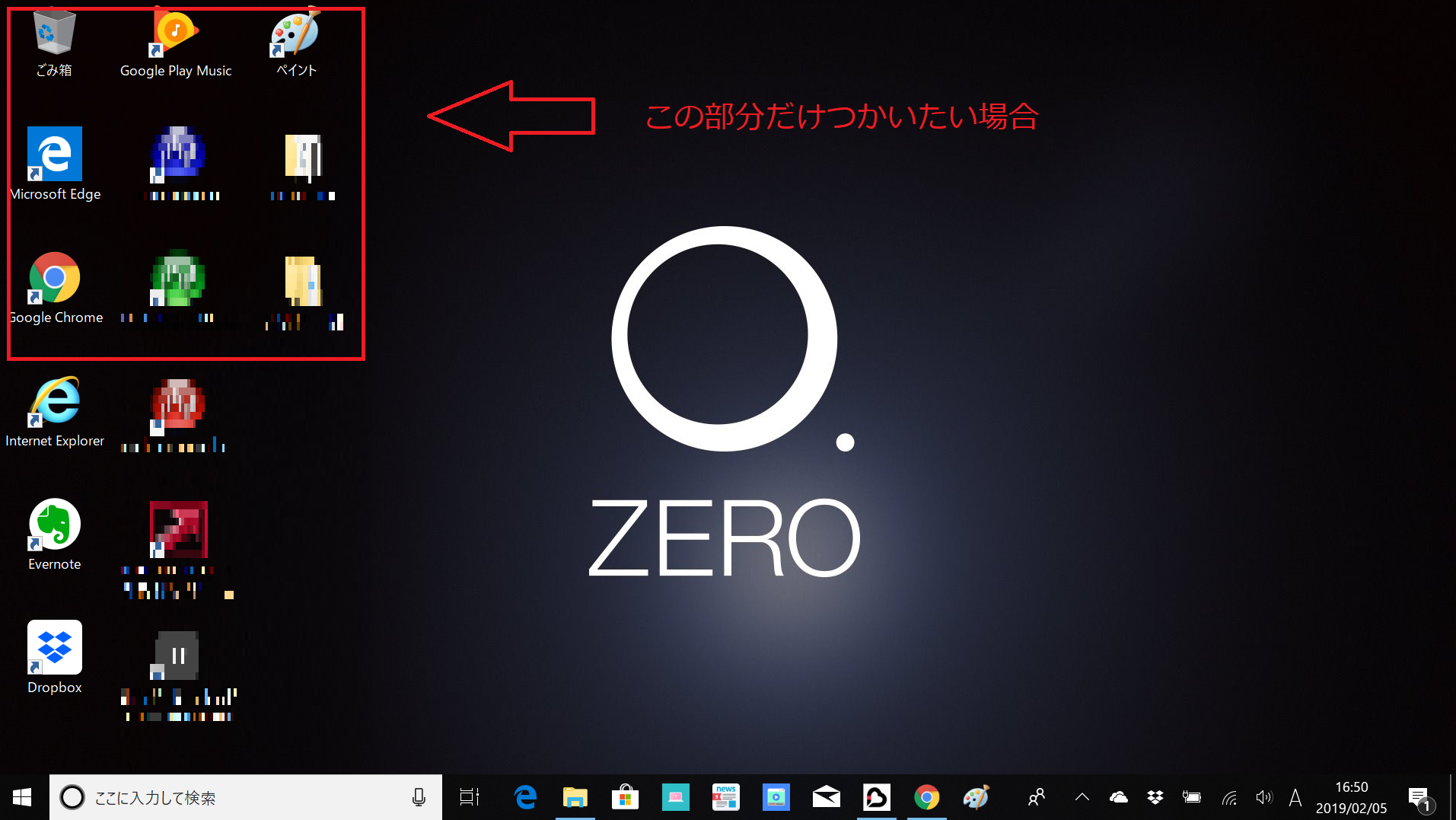
使いたい画像のスクリーンショットをとる

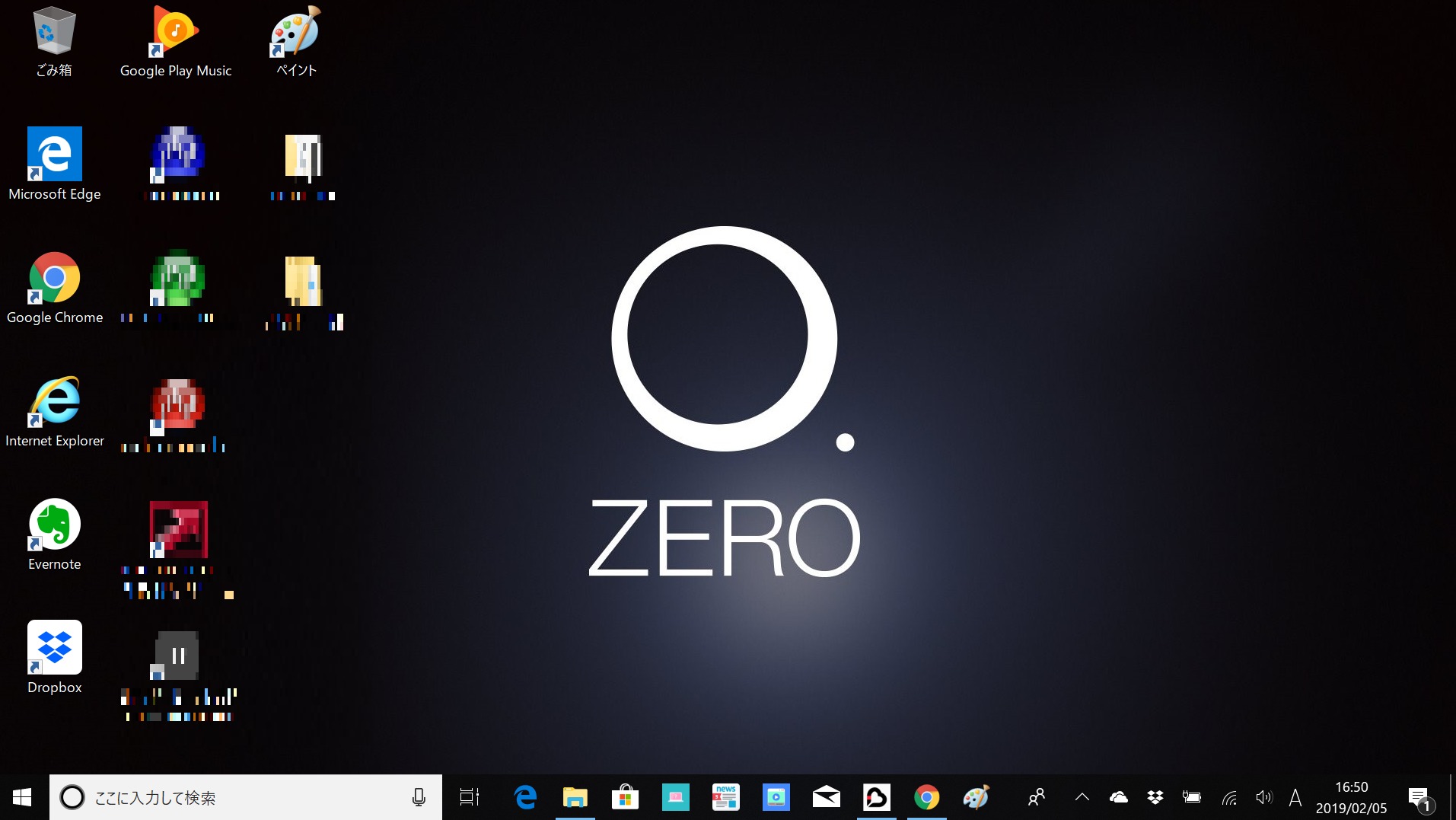
うえの画像は実際にパソコンの画面のスクリーンショットをとった画面になります。
わたしがなんのパソコンをつかっているかばれちゃいましたね。てへっ。ってか、そんなことは置いといて。
「パソコンのスクリーンショットはどうやってとるの?」
かんたんです!パソコンのキーボードに「Print Screen(プリントスクリーン)」というボタンがあるはずです。
キーボードによっては、「Prt Sc」・「Prt Scn」・「PRTSC」・「PRTSCN」というようにいろんな種類があるようです。
わたしのパソコンでは「Prt Scr」になっていましたので、そのボタンをポチッとすればいいだけです!
「えっ、わたしのパソコンではスクリーンショットとれないけど!」
そうなんです。パソコンの種類や設定によっては「Print Screen(プリントスクリーン)」だけでいい場合と、「Fn」キーを押しながら「Print Screen(プリントスクリーン)」キーを押す場合があるので、きをつけてください。
わたしのパソコンは、「Fn」キーを押しながら「Prt Scr」キーを押すタイプでした。
とれましたか?とれたかたは、挙手(きょしゅ)をお願いします。ってあげなくてもいいです(笑)
ポチッと押したことで、パソコンの目にみえない内部で画像が保存(ほぞん)されている状態になります。
もう一度押してしまうと、あとにとったものが保存されてしまいますので注意してください。
とったスクリーンショットはそのまま、そのままにしておいてください。
Windows10の「ペイント」をつかう

「とったスクリーンショットをどうすればいいの?」
わたしは、「Windows10」の「ペイント」というアプリケーションをつかって説明いたします。
「ペイント」なら、かならずパソコンに入っているアプリケーションですので、別の画像編集(がぞうへんしゅう)ソフトなどは、パソコンになれてきてからためしてもおそくありません。
パソコンになれていないわたしは、「ペイント」でじゅうぶん満足しています。
「ペイント」にスクリーンショットした画像をはりつける
スクリーンショットをとった状態になっているとおもいますが、次の手順で「ペイント」をたちあげてください。

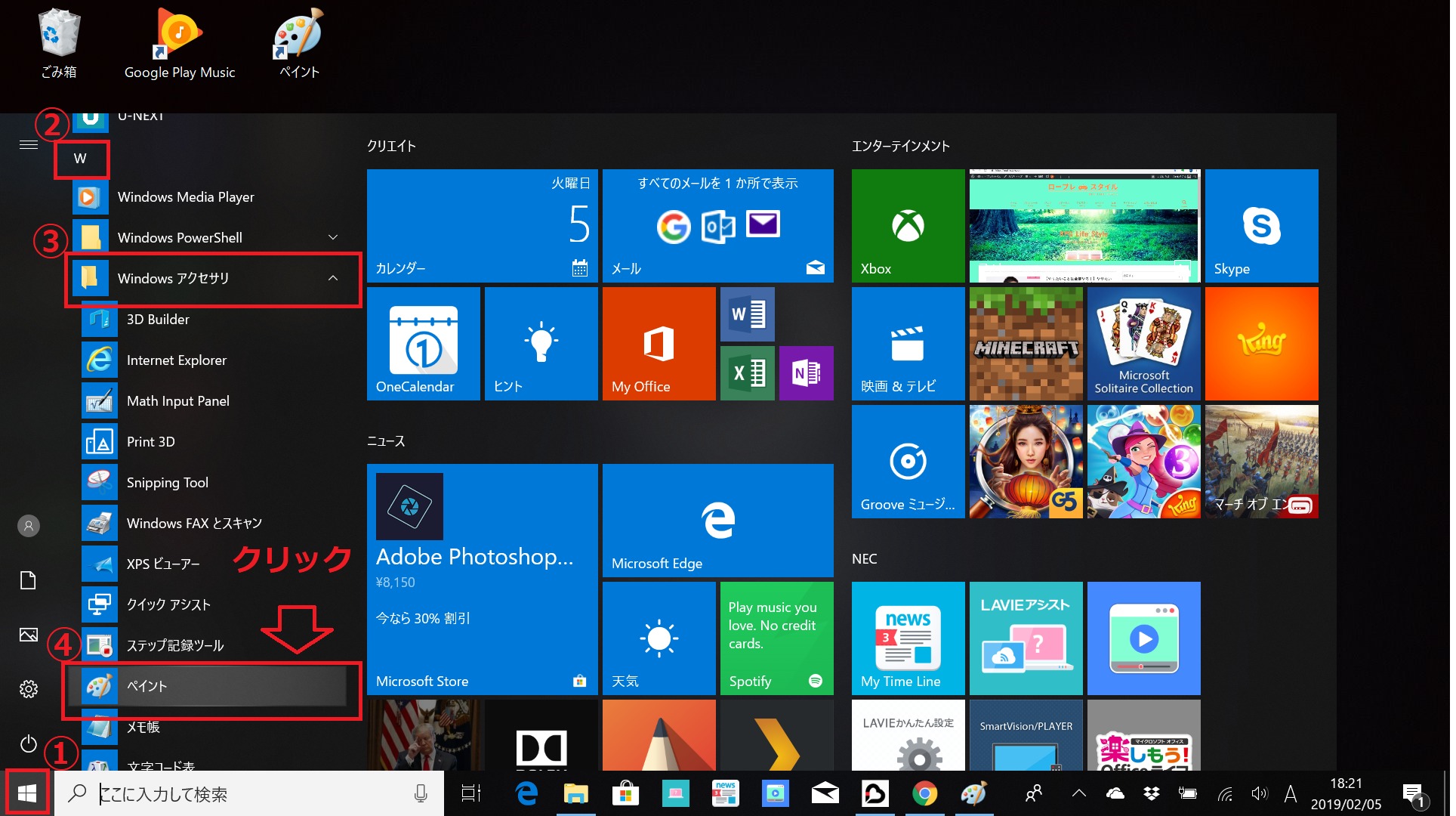
- Windowsスタートメニューをクリック
- 「W」
- 「Windowsアクセサリ」
- 「ペイント」をクリック
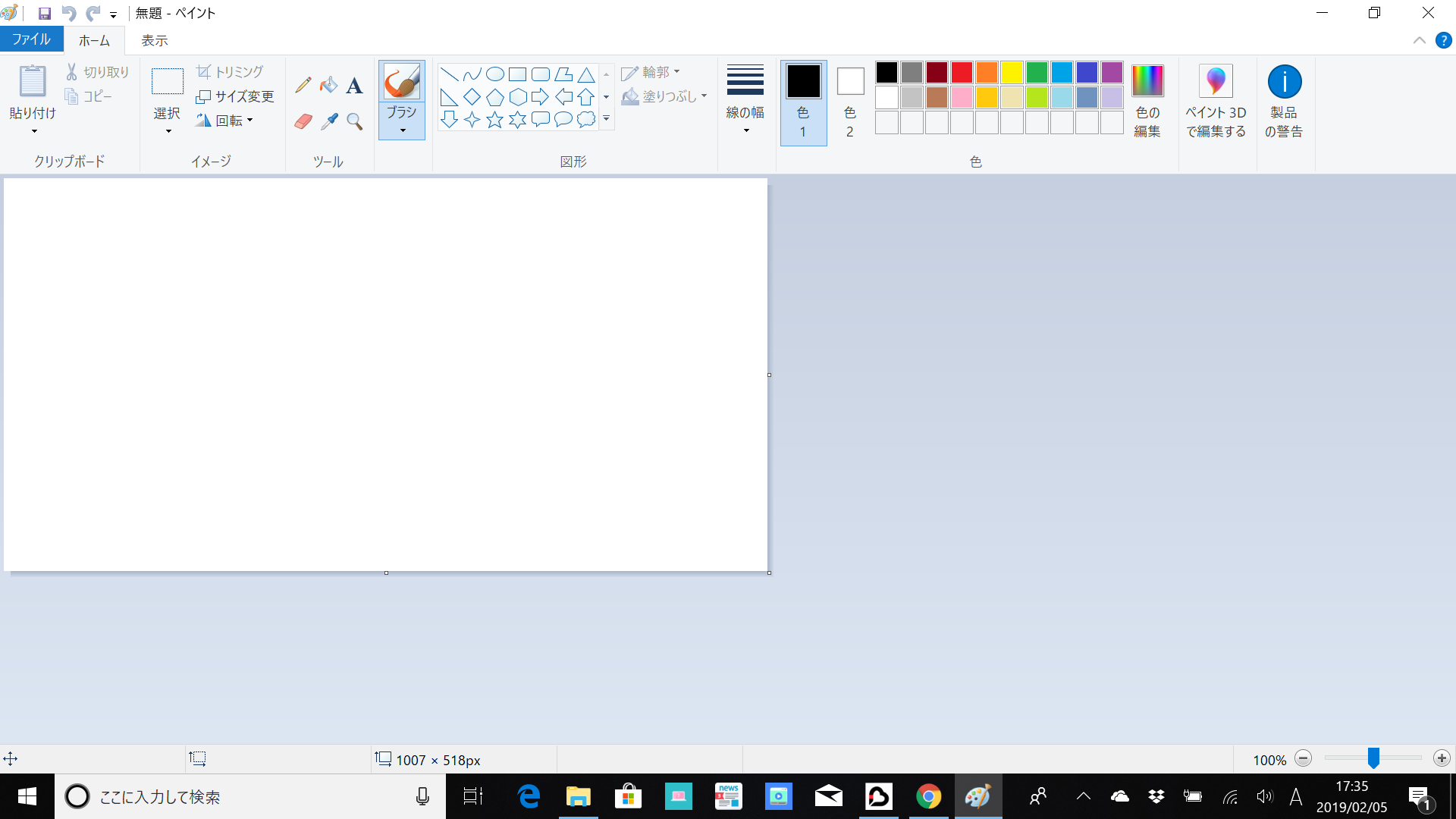
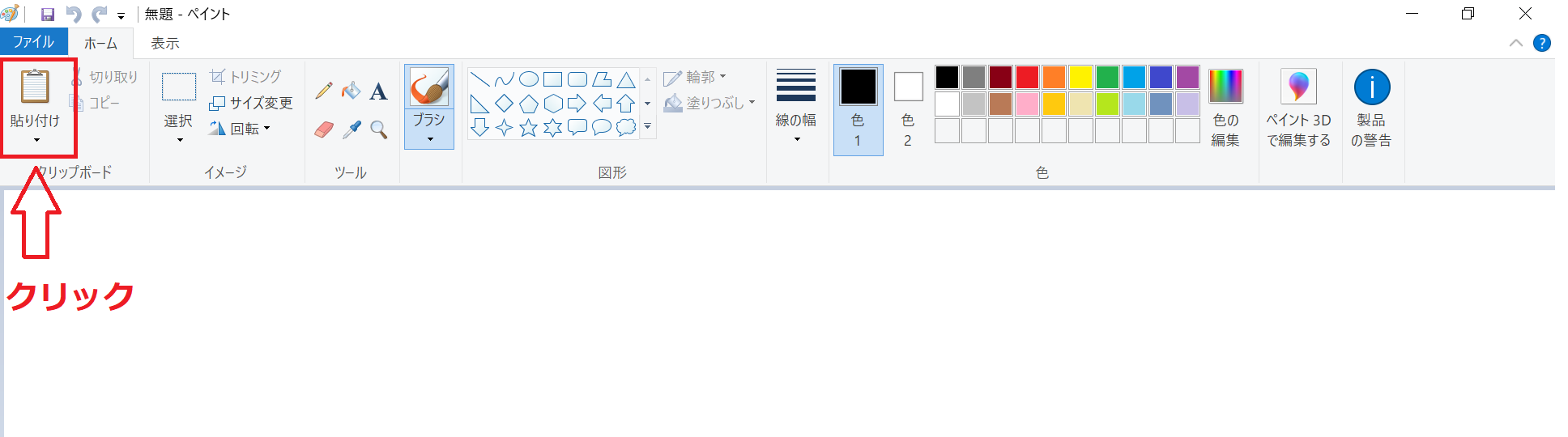
「ペイント」がたちあがります。

貼り付けボタンをクリックすると「ペイント」にさきほどスクリーンショットをとった画像があらわれますが、まだ名前をつけて保存しないでください。
スクリーンショットは、必要な情報が入っているか確認をとってから保存したほうがいいからです。
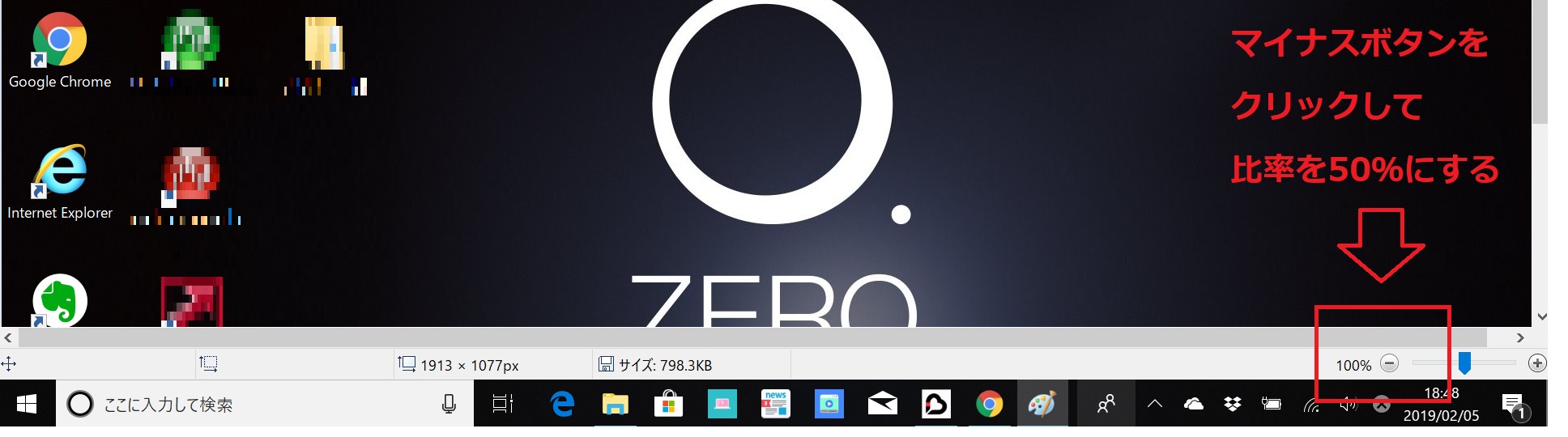
「画面が大きくでてきたから、画面の下の部分がどこまでうつってるんだろう?」
では、つぎの操作(そうさ)をしてみましょう。

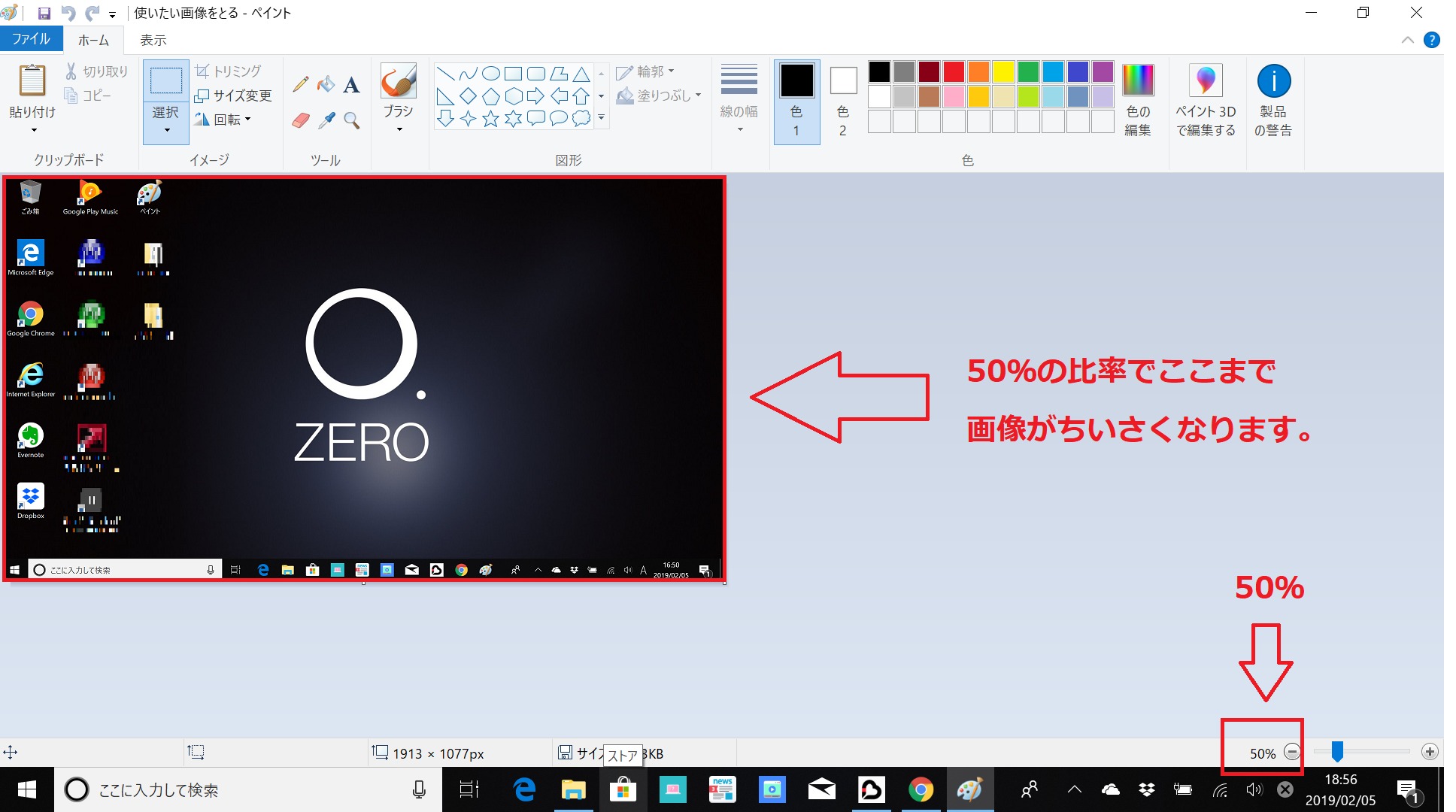
「ペイント」にはりつけたままだと大きすぎるので、画像をちいさくします。

どうですか?比率をかえたことにより、画像の全体像(ぜんたいぞう)がつかめますよね。
確認して良かったら、名前をつけて保存してください。いちど保存して「元になる画像」をのこすことにより、好きな時にいつでも加工することができます。
「選択する」はりつけた画像をきりとる
「全体をうつさなくても、この部分だけ写っていればいいんだけどな?」
「ペイント」は必要な部分だけのこして、いらない部分はカットすることができます。使いたい部分だけにするやりかたを教えます。
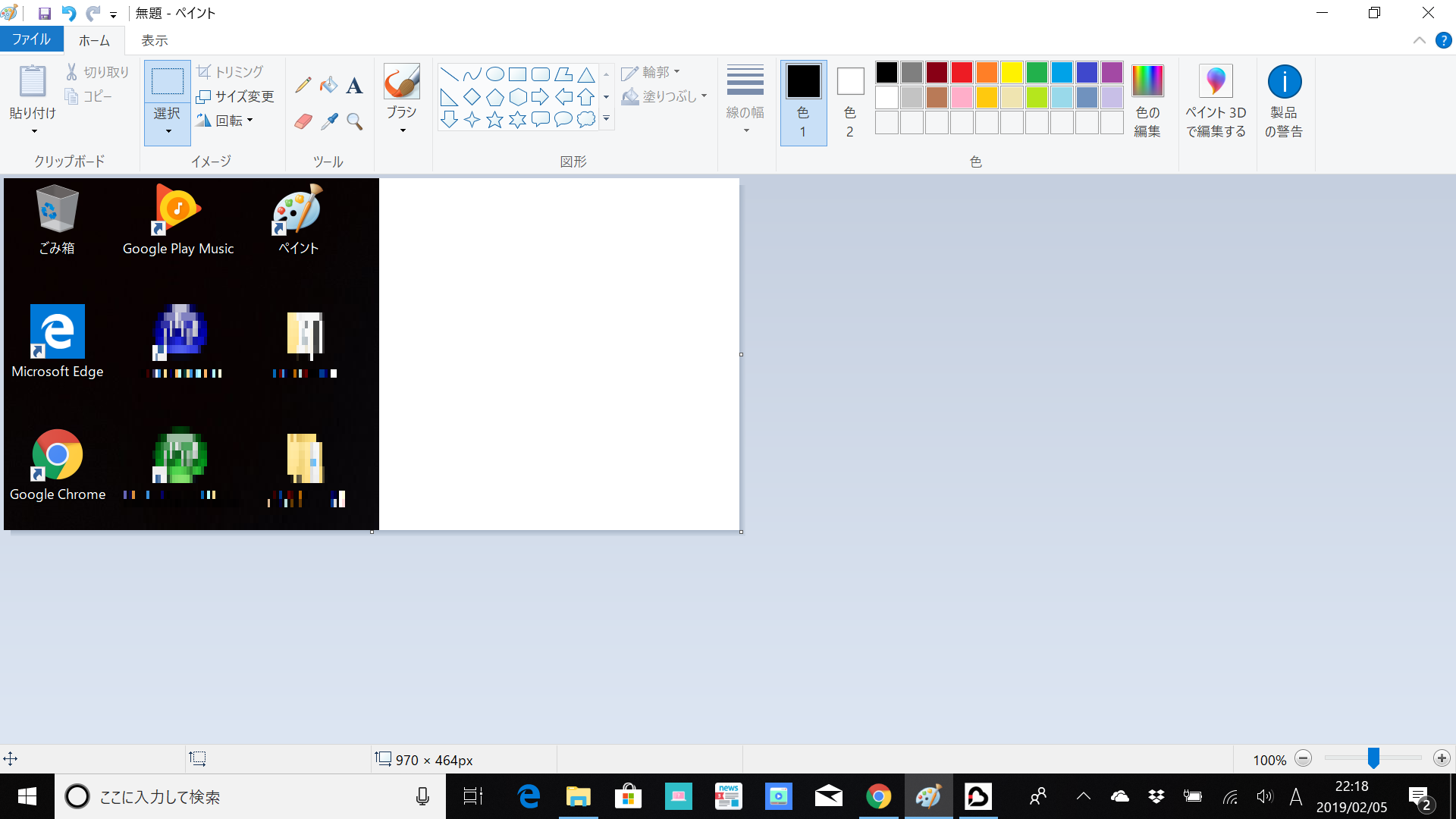
「ペイント」をたちあげて、さきほどつくった画像を開いてみましょう。

うえの画像のように、一部分だけつかいたいとします。

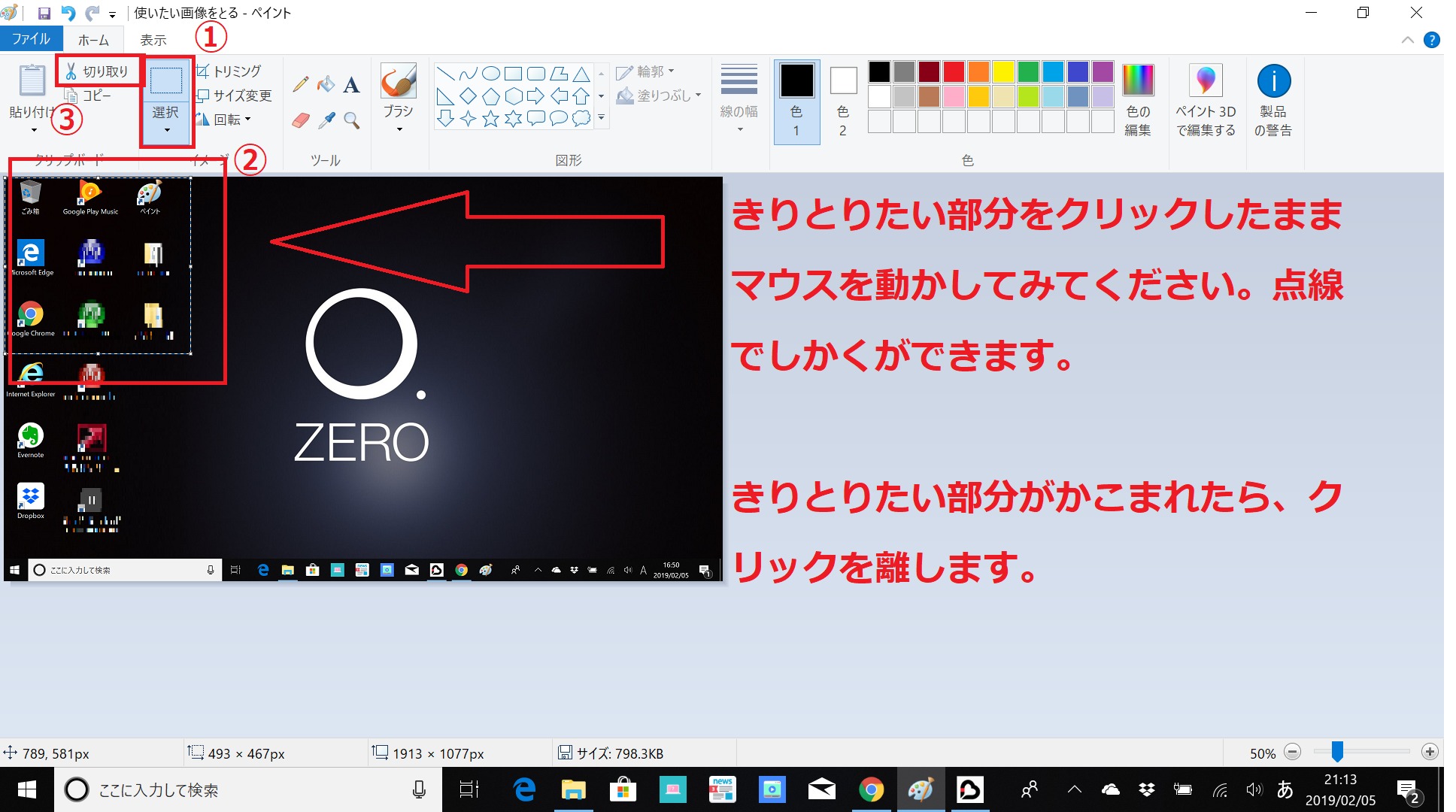
- 「選択」をクリック
- きりとりたい部分を囲む(ドラッグ&ドロップ)
- 「切り取り」をクリック
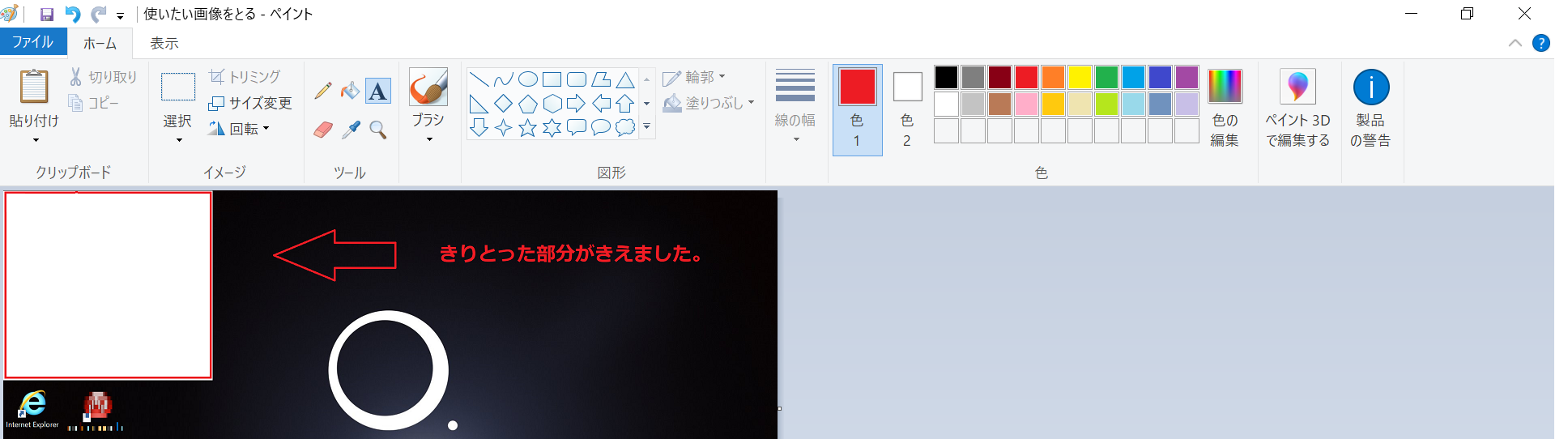
かこんで切り取った部分がなくなるのを確認してください。

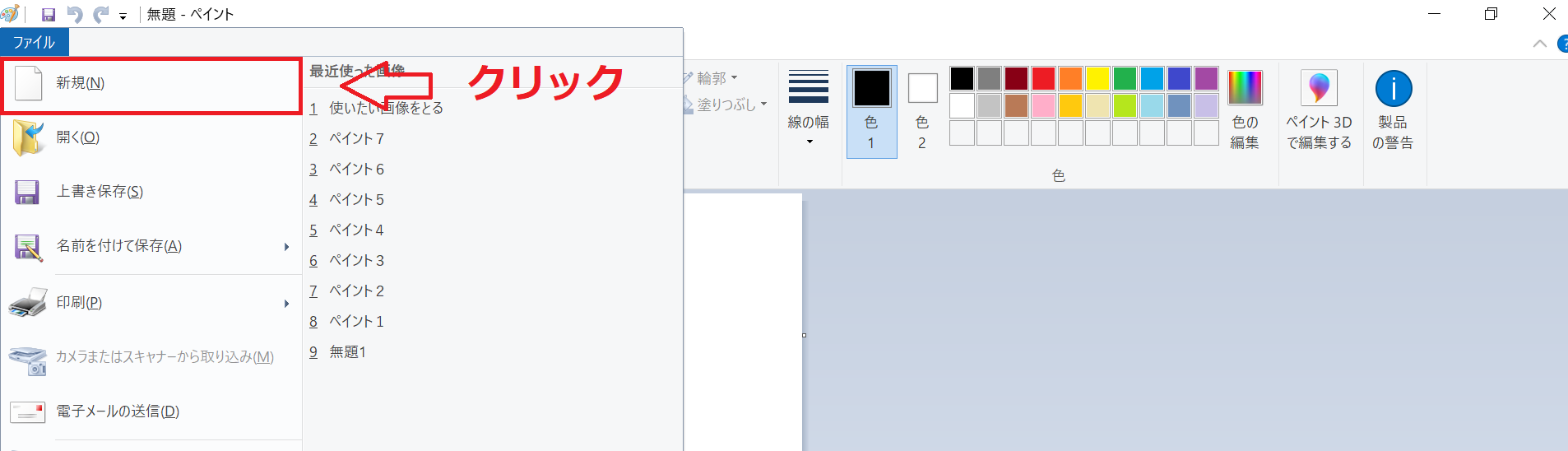
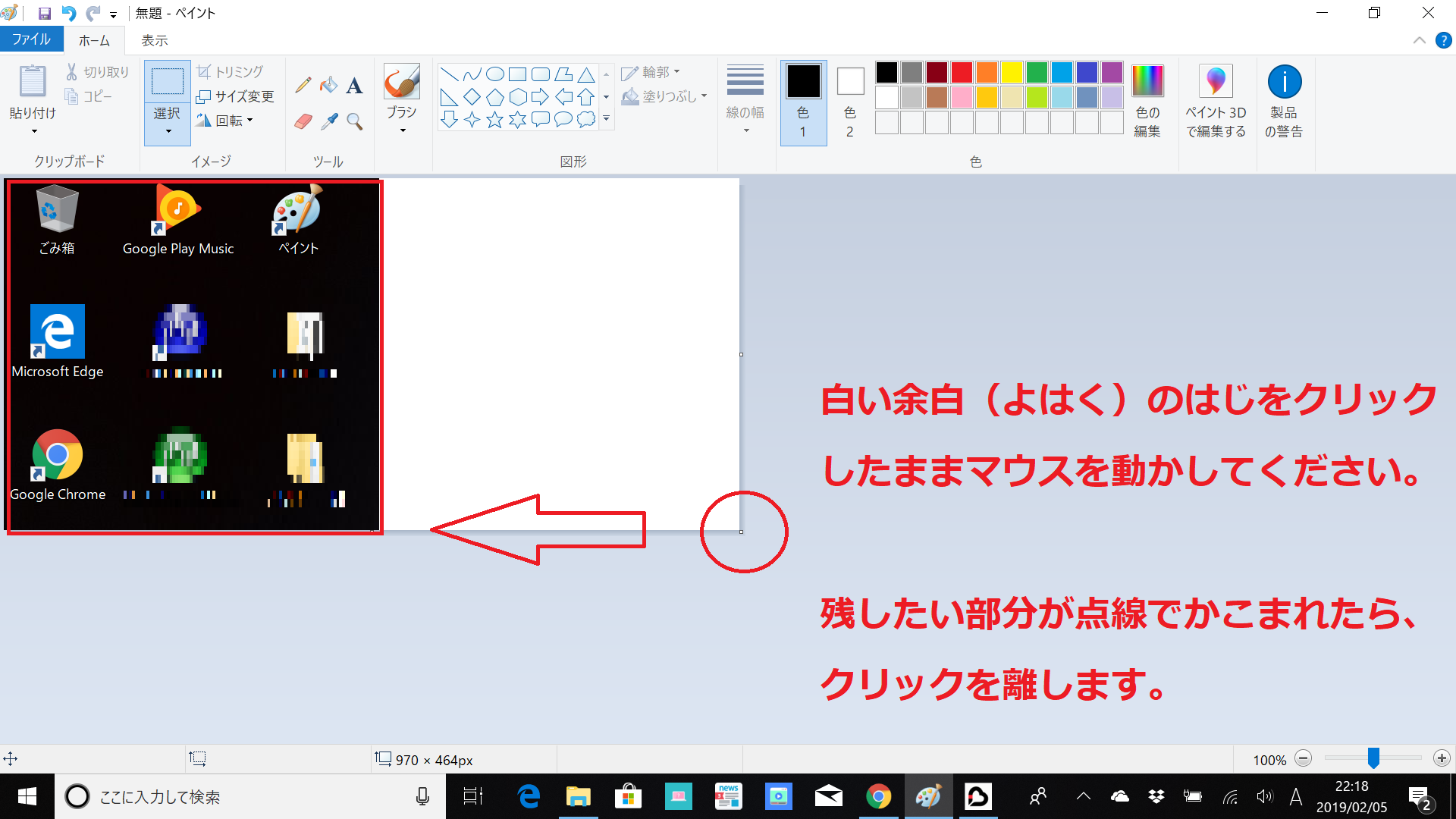
白い余白(よはく)ができたはずです。つぎに、「ファイル」項目の「新規」ボタンをクリックしてみてください。

画像を保存するかどうかのタブが開くので「保存しない」をクリックします。
さいごに、「貼り付け」ボタンをポチッとしたらこうなります。

きりとった範囲(はんい)だけの画像になったとおもいます。
「んっ、白い余白(よはく)がきになるんですが。」
では、白い余白(よはく)を消しましょう。

これで完了です。名前をつけて保存しましょう。
完成した画像がこちらです。

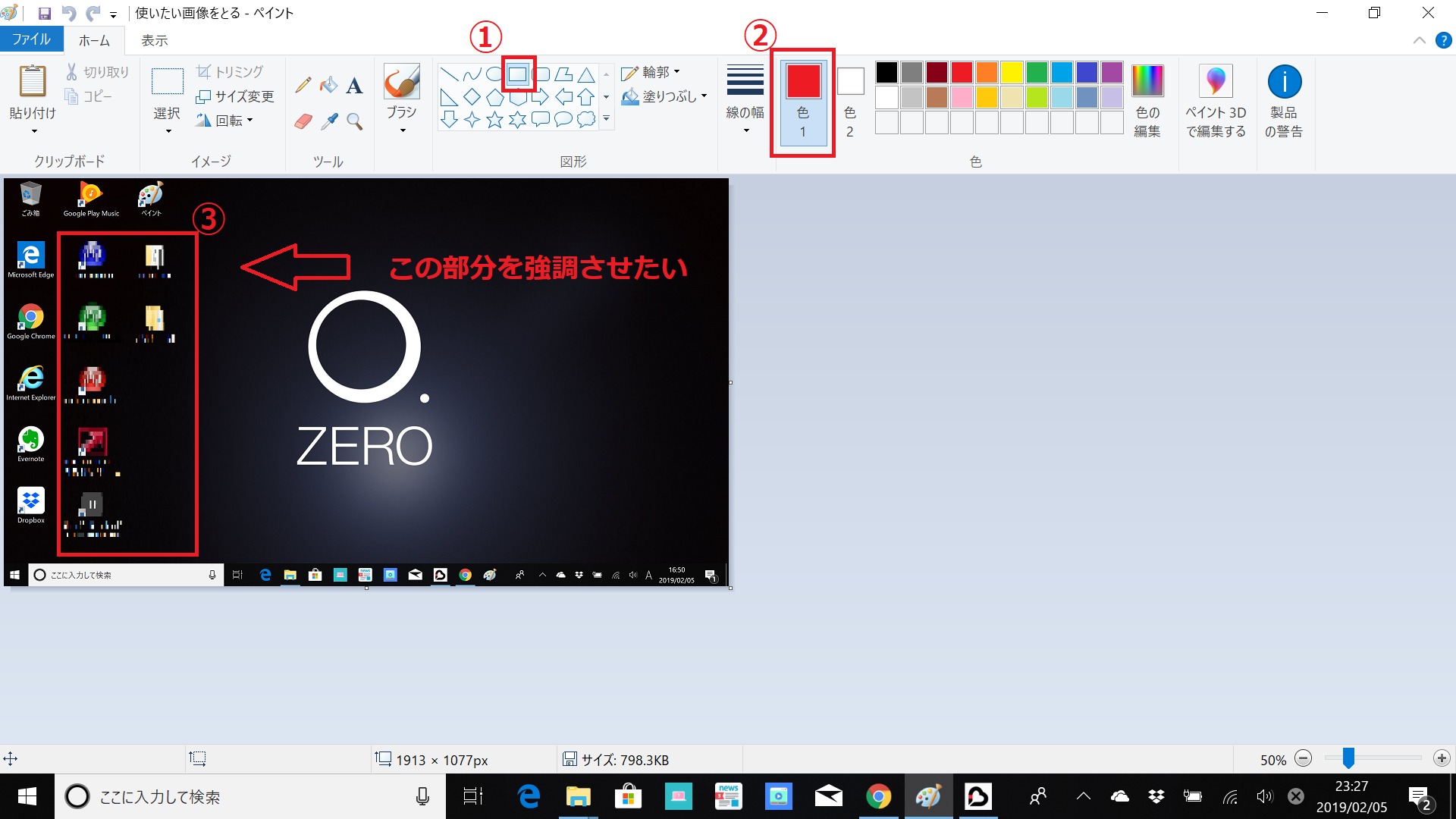
「強調する」画像に図形(枠)をいれる
どんどん、いきますよ。次のステップは画像に枠(わく)を入れてみましょう。

赤くかこまれた部分を強調したい場合、
- 図形を選ぶ。(今回はしかくを選択)
- 色を選ぶ。(今回は赤を選択)
- 強調したい部分を囲む(ドラッグ&ドロップ)
ひとつ、きをつけてもらいたいことがあります。
強調したい部分をかこむときに点線が出ている状態であれば、大きさ・かたちは自由に変えることができますが、確定してしまうと容易(ようい)に戻せなくなります。
「ふう、またか。もどせないよぉ。しっぱいしたぁ・・・やりなおし!」
作業をしているわたしの声ですが、きにしないでください(笑)
あとで説明しますが、戻すやりかたを知ったのはずいぶんあとのことでした。
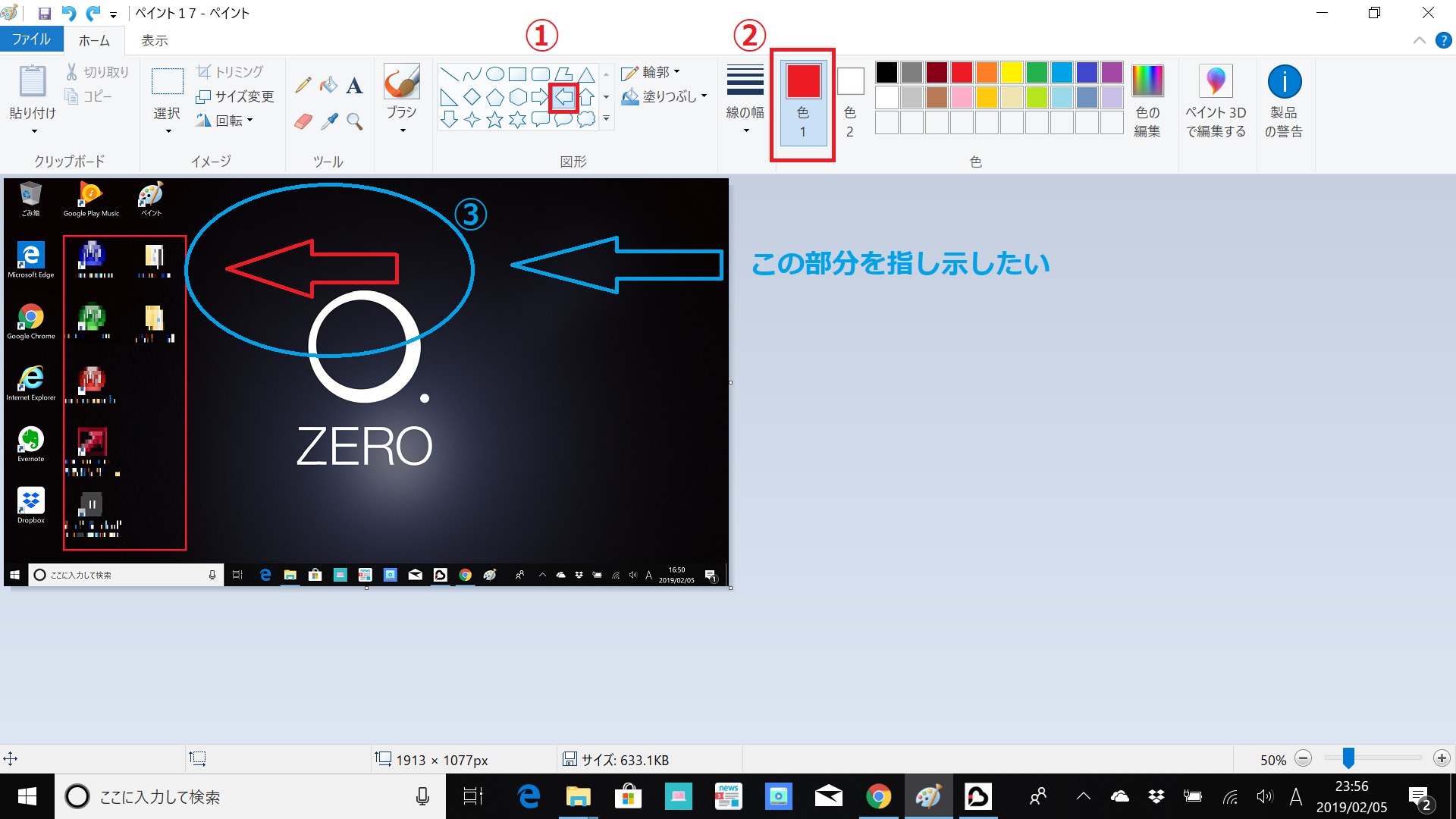
「指し示す」画像に矢印(やじるし)をいれる
強調する部分ができましたので矢印(やじるし)を入れてみましょう。

青くかこまれた部分を指し示したい場合、
- 矢印を選ぶ。(今回は左向きを選択)
- 色を選ぶ。(今回は赤を選択)
- 指し示したい部分を囲む(ドラッグ&ドロップ)
もう一度言いますが、くれぐれもきをつけてください。
指し示したい部分をかこむときに点線が出ている状態であれば、大きさ・かたちは自由に変えることができますが、確定してしまうと容易(ようい)に戻せなくなります。
「ふう、またか。さっきも同じしっぱいしたよねぇ。なんかいやってんのぉ・・・やりなおし!!」
同じしっぱいをしたわたしの声ですが、きにしないでください(笑)
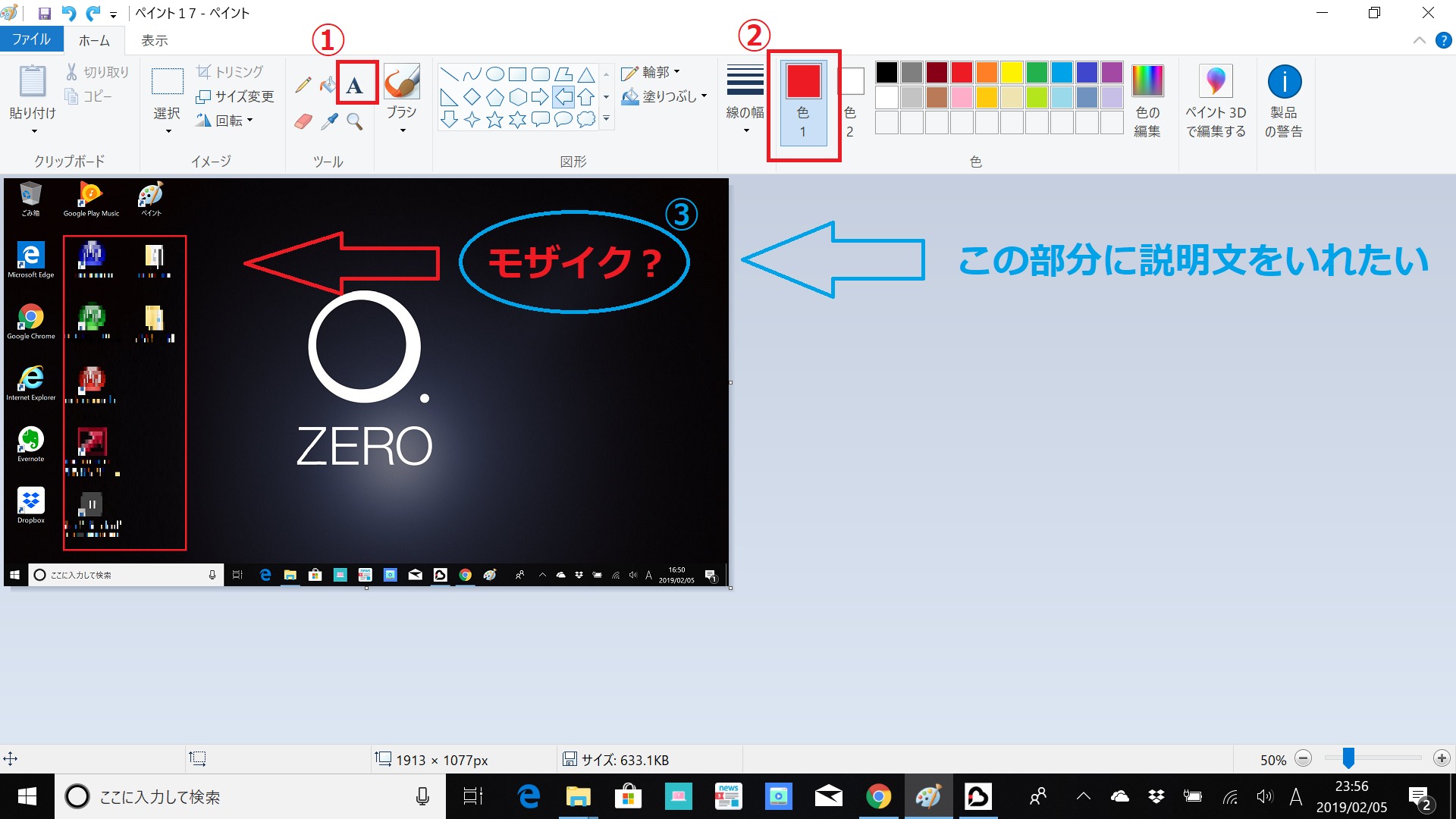
「説明する」画像に文字をいれる
枠(わく)と矢印(やじるし)を入れることができました。あとは、説明する内容を入れてみましょう。

青くかこまれた部分に説明文をいれたい場合、
- アルファベット「A」のかたちをしたボタンをクリック。
- 色を選ぶ。(今回は赤を選択)
- 文字を入力する。
- 説明文をいれたいを囲む(ドラッグ&ドロップ)
二度あることは三度あると言いますが、くれぐれもきをつけてください。
説明分をいれたい部分をかこむときに点線が出ている状態であれば、大きさ・かたちは自由に変えることができますが、確定してしまうと容易(ようい)に戻せなくなります。
「文字入力まちがったぁぁぁ、いちからやりなおしだぁぁぁ・・・やりなおししたくねぇ・・・!!!」
きもちが折れかかったわたしの声ですが、無視(むし)してください(笑)
「隠す(かくす)」画像にモザイクをいれる
きを取り直しましょう!
あなたは気づきましたか?さいしょにスクリーンショットの画像をのせたとき「モザイク」がかかっている部分があったことを。
ここまで、順をおって読んでいただいた方はわかりましたよね(笑)
「ペイント」では、個人情報やなどをかくしたい場合は「モザイク」もかけることができるようです。
では、この人物画像に「モザイク」をかけたいとおもいます。
ジャーン!

プロフィールをみていただいた方はおわかりでしょうが、わたくしヴォルグの似顔絵(にがおえ)です。
では、やってみましょう。
せーのっ!

こんなことがかんたんにできるんです。やりかたをおしえますね。

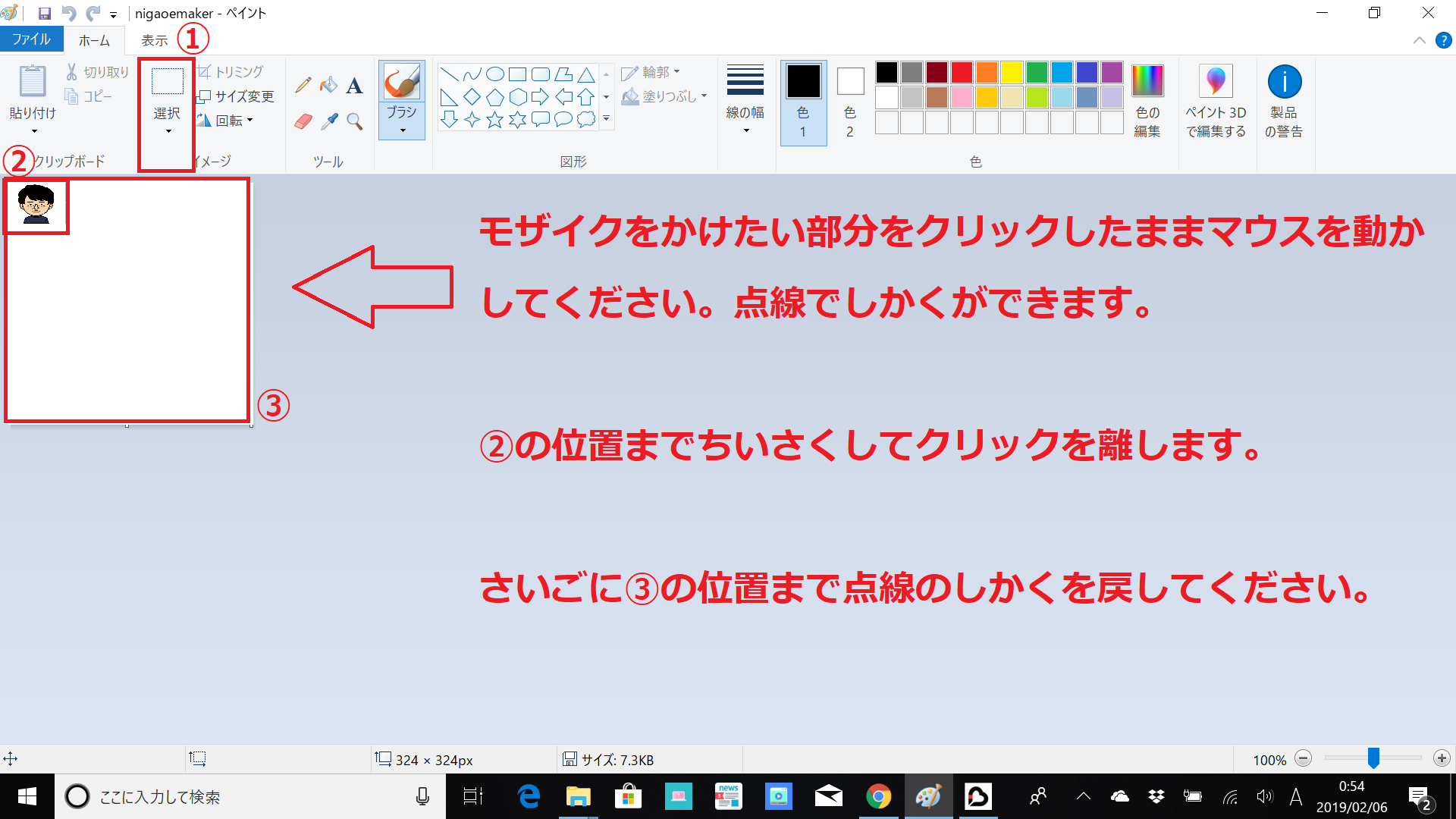
- 「選択」をクリック
- モザイクをかけたい部分を囲み、②の位置までちいさくする(ドラッグ&ドロップ)
- いったん、クリックを離してから元の位置までもどす(ドラッグ&ドロップ)
どうでしょうか。うまくいきましたか?
ちいさくする範囲をかえることで、モザイクのかたちも変わっていきますので、ぜひためしてください。
「えっ、ためすっていったって容易(ようい)にもどせないじゃん」
「さんざん、きをつけてって言ったくせに!」
ふふふっ、あとから説明しますといったことをおぼえていますか?
そうです。ついにわたくしヴォルグもみつけたんです。容易にもどす方法を!
「戻す(もどす)」ひとつ前の状態に戻す
パソコンのスキルがある人であれば、なんでこんなことを知らなかったのっておどろくとおもいますが、おどろいてください、わたしは知りませんでした。
知らなかったからこそ、知ったときの喜びが半端(はんぱ)なかったです。
わたしと同じ人がいるかもしれないので、ごしょうかいします。

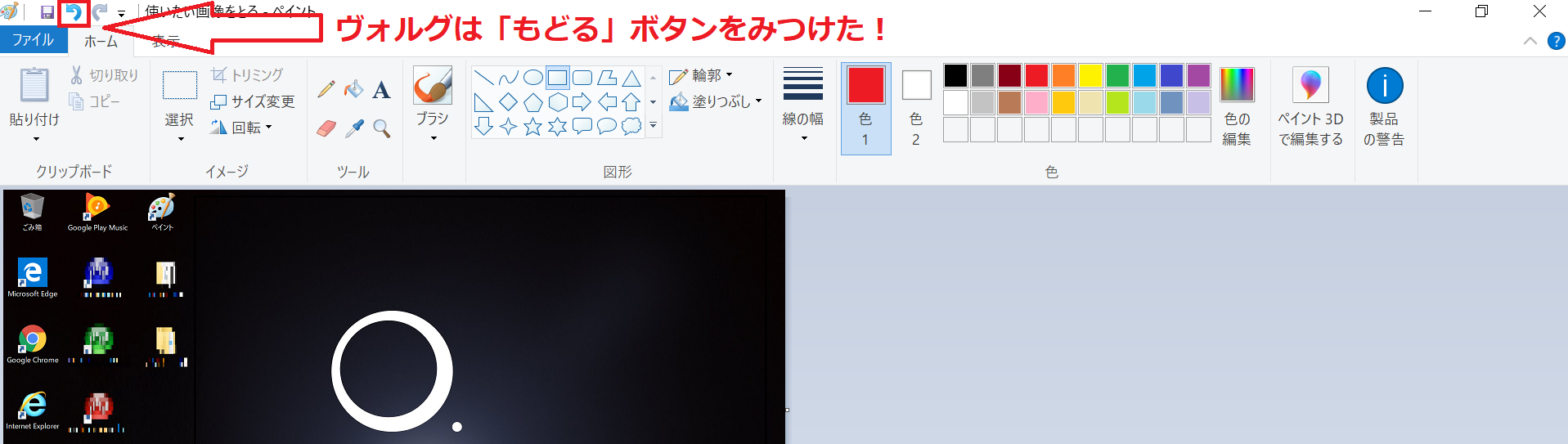
こぉんなところにぃ、もどるボタンが!
最強武器を運よく拾ったので、今からラスボスたおしに行きます!これさえあれば、ラスボスに苦戦(くせん)することはありません!!
「・・・・・・」
ちがいます。
今までかかった膨大(ぼうだい)な作業時間を半分にしてくれる魔法の武器をてにいれました。
「あっ、まちがった。もどらなきゃ!」
「あっ、またまちがえた。もどれるよ、すぐに!!」
まちがいの頻度(ひんど)はあいかわらず変わりませんが、べらぼうに作業時間がへることに成功しました。
余談(よだん)ですが、みなさんに説明するため何回も画像を加工したので、わたしのスキルが上がったと実感(じっかん)できています!
「人は教えることで、教えられることよりも深く物事を記憶(きおく)することができる!」
かっこいい言葉ですが、ざんねんなことにわたしがつくった言葉ではありません。わすれましたが、だれかがそんなことをいっていた記憶があるだけです(笑)
みなさんも「ペイント」をつかってためしてみてはどうでしょう。ブログにはる加工した画像をつくるだけでブログのスキルがあがったとおもいますよ。
かんたんなやりかたなので、ブログ初心者(しょしんしゃ)の人でもできちゃう方法でした。
まとめ 【画像を加工したい!】

この記事では、「かんたんなやりかたで、ブログにはる加工した画像をつくる方法」をごしょうかいしました。
① 使いたい画像のスクリーンショットをとる
「Print Screen(プリントスクリーン)」キーを押すか、パソコンによっては「Fn」キーを押しながら「Print Screen(プリントスクリーン)」キーを押すこと!
② Windows10の「ペイント」をつかう
- 「ペイント」にスクリーンショットした画像をはりつけること!
- 「強調する」部分に図形(枠)をいれること!
- 「指し示す」部分に矢印(やじるし)をいれること!
- 「説明する」部分に文字をいれること!
- 「隠す(かくす)」部分にモザイクをいれること!
- 「戻す(もどす)」ひとつ前の状態に戻れること!
ブログをやっていくうえで、画像を加工することは必要不可欠(ひつようふかけつ)なことだとおもいます。
「もっとべんりな画像加工ソフトがあるよ!」
そうですね、実はわたしも「Canva」・「似顔絵メーカー」をためしていたりもします!
今回のテーマは、パソコンのスクリーンショットをつかって、いかにかんたんに画像を加工し、ブログにのせるものがつくれるか!でしたので、目的は達成されました。
この記事を書いていく途上(とじょう)で、2つ勉強になったこともあります。
ひとつめは、わからないことがあれば、すぐ調べること!です。
「ペイント」作業中のわたしに、かなり身に染みたことです(笑)
「すぐ調べて解決していればあんなやり直ししなくても良かったのに!」
「記事の冒頭(ぼうとう)で、調べるくせをつけろって自分が言っていたのに。」
少しだけ、ぐちをはいてみました・・・。
ふたつめは、人は教えることで、教えられることよりも深く物事を記憶(きおく)することができること!です。
「インプット」も大事だけど、「アウトプット」はもっと大事ってことかな。
たしかに、教わることより教えることのほうが何倍もむずかしいと、会社員時代に感じたことを思い出しました。
わたしの好きな漫画「はじめの一歩」にでてくる登場人物(とうじょうじんぶつ)で、「鴨川会長(かもがわかいちょう)」が言った言葉があります。
努力した者が全て報われるとは限らん。
しかし! 成功した者は皆すべからく努力しておる!!
いい言葉だと思いませんか?今は「パソコン」・「ブログ」スキルはないけど、使いこなせるように努力することはつづけていきたいとおもいます。
これからも、このロープレスタイルではみなさんの役にたつことをどんどん「アウトプット」していきます!!
読者のみなさま、最後まで読んでいただきありがとうございました。